Web Design & User Experience exercise of an internal checklist management tool (CLM) utilized for QA testing
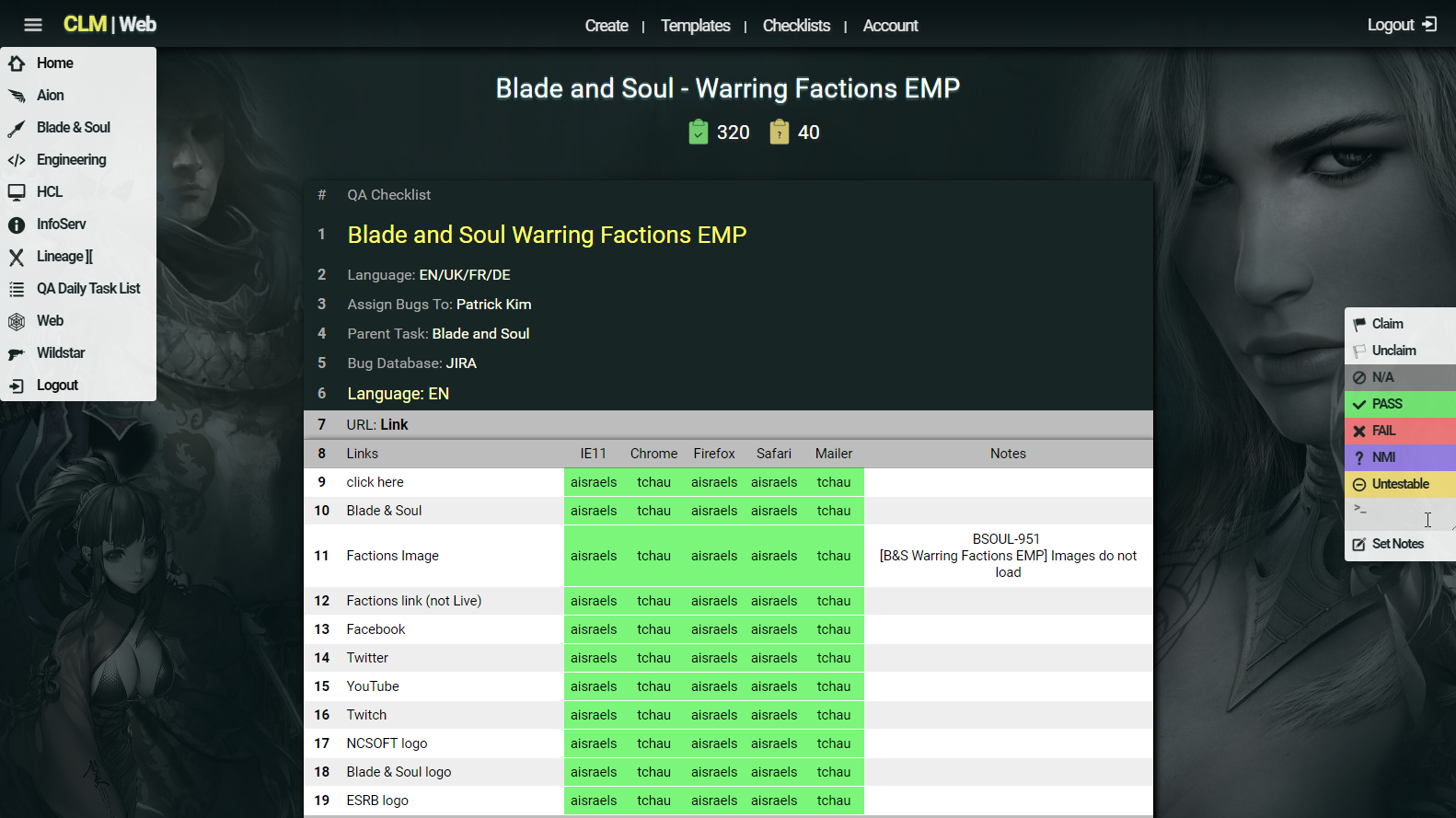
Here is what CLM looks like in it’s current state:

What is it?
Testers of various departments can use CLM to create, manage, execute checklists and generate reports. It’s a more manageable way to organize something like a spreadsheet in a common location compared to Excel. Testers can log in, view checklists and multiple testers can work on the same checklist by “Claiming” cells to avoid doing redundant work. Each cell can be marked with a resolution: Pass, Fail, NMI(Needs more info), Untestable, and Notes can be added as well.
It’s a useful tool for testing and widely adopted by our QA Department
Improvements I Made:
- Increased the usability and access of the navigation bar by fixing it to top of the screen and rearranging the links
- Enhanced readability by stripping table formatting, increasing cell padding and reducing font weight
- Displayed items in more coherent menus (main menu drop-down and right hand sticky menu)
- Added visual resting points by reducing excess noise in table styling
- Introduced icons to guide the user’s eyes towards action items
- Defined visual hierarchy by creating a unified theme using typography and color
Redesigned to make it easier on the eyes and simpler to use
CLM Home View


Reducing the visual clutter showcases the content and improves legibility.
All together these changes make CLM easier to navigate, read, and use.
This results in a better user experience and happier test analysts.